The biggest misconception about design in content creation.

Design needs to look good. To feel good. And to make things easy.
Most people only focus on the first two.
How often have you judged a design based on its appearance only? My guess is a lot. Me too.
And you would think that’s the primary basis for judgment but that’s not particularly true.
The last characteristic of judgment is ease.
Is this design easy to understand?
You’ve heard of the attention span shortage.
You know it’s real. You’ve experienced it. Yet you don’t know why it happens.
When you scroll on social media. The only thing that catches your attention and gets you to stop scrolling is something you probably understand or perhaps are drawn to.
That meme? Understood it faster than normal.
That process? Broke it down faster than LinkedIn gurus.
Why? The design was easy to understand. And saying “easy to understand” seems a little bit vague so let me clarify.
What makes an “easy to understand” design? Guides.
Most content creators think design is about looking good, but it’s really about guiding action.
I can’t count the number of awesome designs I’ve made that flopped because they were directionless.
The elements were scattered all over and didn’t really give the viewer a starting point. With writing, it’s easy. We read from left to right. Where else would you start?
On a design, we have a whole canvas, so it’s natural to start from the top but the opposite happens.
Consider a lighthouse. It stands firm against the crashing waves. It’s beams of light cutting through the fog. Ships rely on its guiding light to navigate the waters and safely reach the harbor.
Now consider a sculpture. It sits placidly in a gallery, admired for its beauty but offers no direction. It’s eye-catching yet, it leaves the viewer wondering what to do next.
Effective design is like a lighthouse in that sense. It shows the path forward, guiding the eyes to which information to consume next, and guiding them towards their destination.
It’s not just about looking or feeling good; it’s about ensuring there is direction with each glance.
I’m not against making it difficult. But do that scarcely. If you’re still trying to grow, especially if a beginner, it can throw people off.
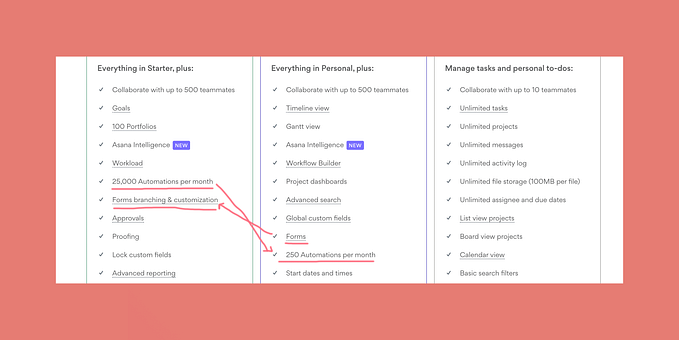
Take this piece of content for example.

It’s easy to go through. That is guided action in action. You don’t always have to use arrows(but they are helpful). We’ll go through 2 methods on how to guide the eyes.
Contrast
It is the difference between two or more elements. You can use literally anything to create contrast.
- Pairing light colors with dark ones creates powerful distinctions. Imagine white text on a black background.
- Drawing attention to specific elements by using varying sizes. Imagine headers in newspapers.
- Combining geometric shapes with organic forms creates visual interest. Imagine a sharp-edged square beside a soft, rounded square. The difference would be so clear.
- Adding texture. Mixing smooth surfaces with rough ones creates depth. Visually pleasing depth. Think about the grain effect on designs.
- Using different font styles or weights. Bold for headlines. Thin for body text. This establishes a clear visual hierarchy.
Do you see the recurring pattern here? It’s guiding the eyes to what’s next.
Hierarchy
Hierarchy is the arrangement of elements in a way that clearly reveals their importance and guides the viewer’s eye through the content.
This puts the main message or essential things in focus. Everything is important but only if they get viewed in order.
Just like you need to watch the beginning of the video to understand the end in more detail.
- Large elements naturally draw more attention. Who reads footnotes? They’re tiny, meaning they are less important.
- White space creates visual breathing. Spacing around a heading can magnify its importance. It separates it from the less critical content.
- The positioning of elements also impacts hierarchy. Items at the top are usually seen first.
- Images bring life to certain portions of a design. A large compelling image draws viewers in, while smaller images add context without competition for attention.
That’s it. That’s how I create content that guides action. I hope this helped you to see the main issue that creators face when it concerns design. If you have any topics you’d like me to address, let me know.